小程序学习笔记

小程序学习笔记
lycheeKing小程序-起步
小程序简介
小程序与普通网页开发的区别:
第一个小程序
1.点击注册按钮
使用浏览器打开 https://mp.weixin.qq.com/ 网址,点击右上角的“==立即注册==”即可进入到小程序开发账号的注册流程,主要流程截图如下:
2.选择注册账号的类型
(==可以选择测试号先试试水==)
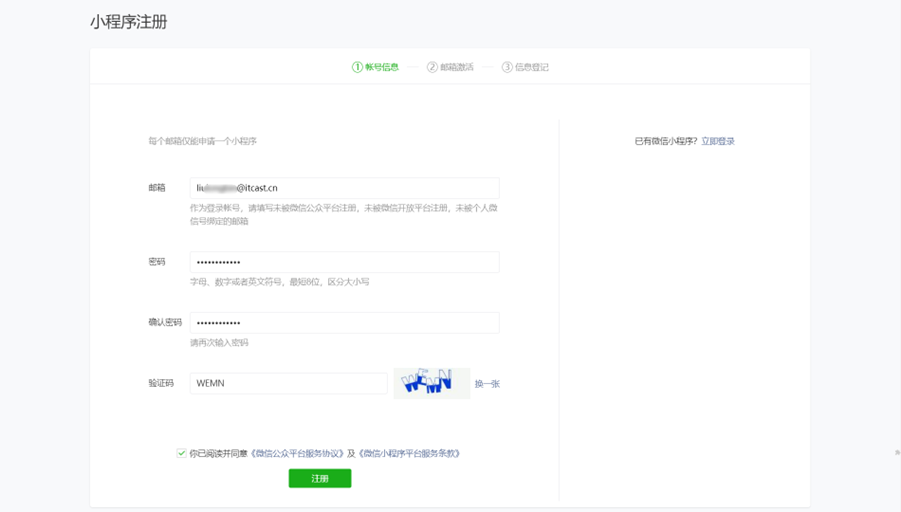
3.填写账号信息
4.提示邮箱激活
5.点击链接激活账号
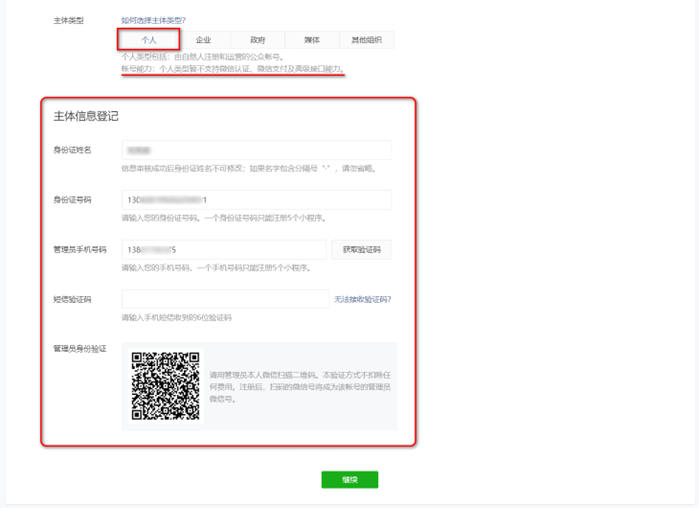
6.选择主体类型

7.主体信息登记
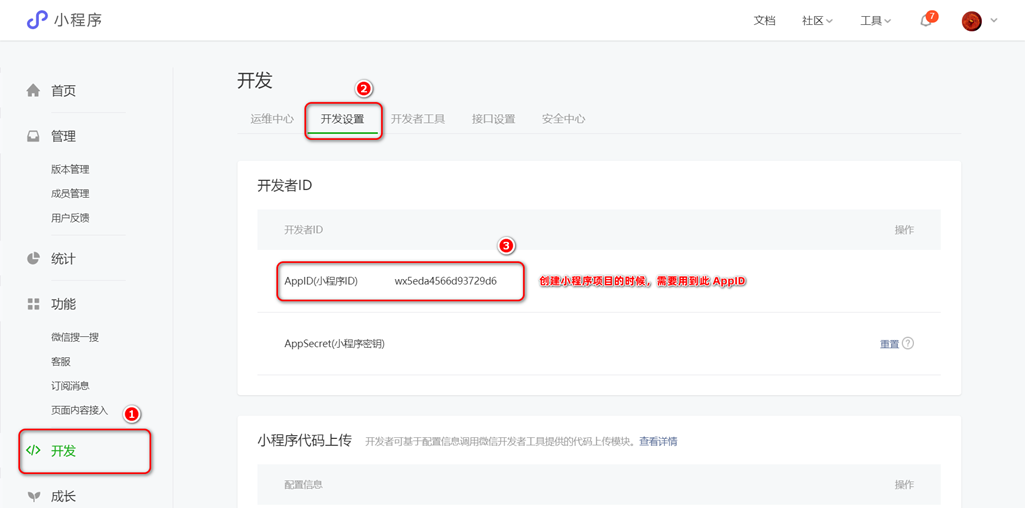
8.获取小程序的 AppID
安装开发者工具
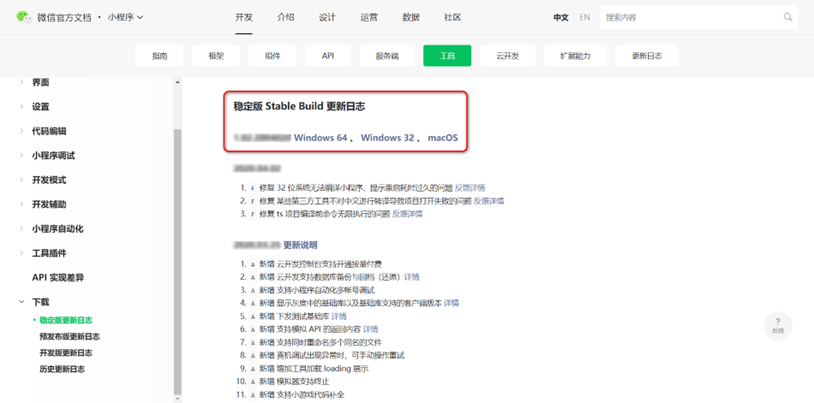
推荐下载和安装最新的稳定版(Stable Build)的微信开发者工具,下载页面的链接如下:(尽量不要安装在C盘就行)
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html

创建小程序项目(扫码登录后)
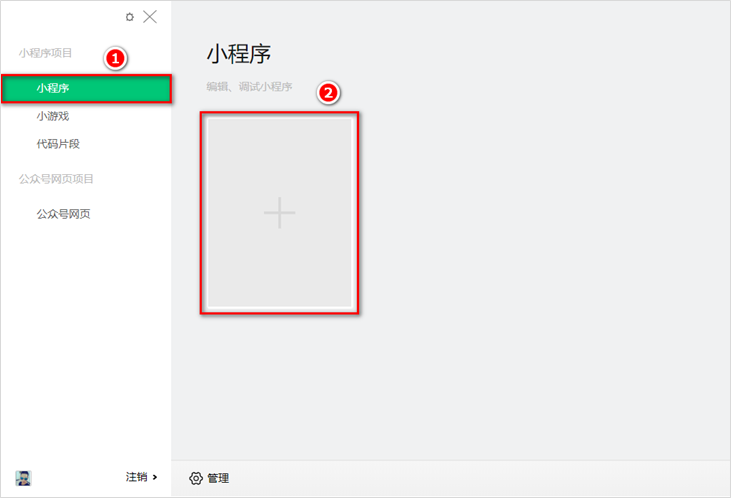
1.点击”加号“按钮

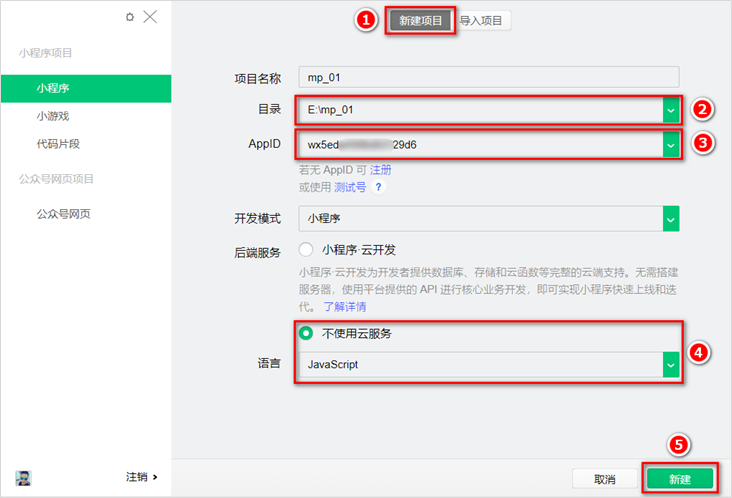
2.填写项目信息
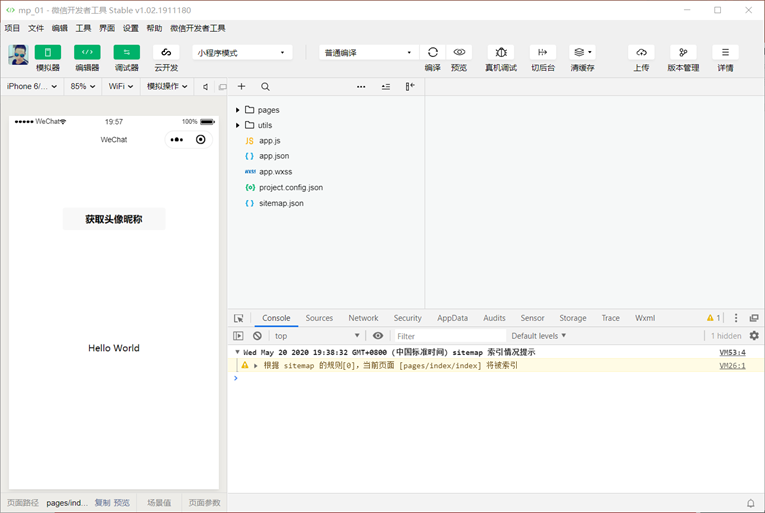
3.项目创建完成
小程序的代码构成
—项目结构
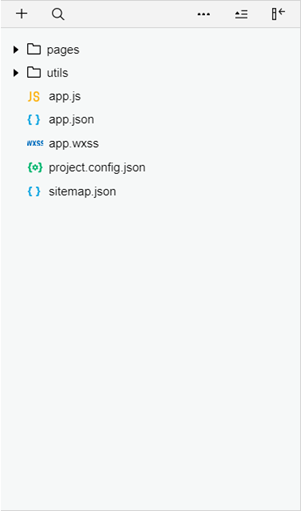
1.了解项目的基本组成结构

① pages 用来存放所有小程序的页面
② utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
③ app.js 小程序项目的入口文件
④ app.json 小程序项目的全局配置文件
⑤ app.wxss 小程序项目的全局样式文件
⑥ project.config.json 项目的配置文件
⑦ sitemap.json 用来配置小程序及其页面是否允许被微信索引
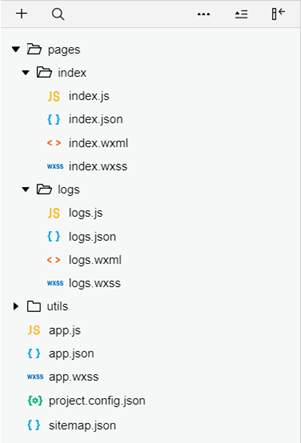
2.小程序页面的组成部分
小程序官方建议把所有小程序的页面,都存放在==pages 目录==中,以==单独的文件夹==存在,如图所示:

其中,每个页面由 4 个基本文件组成,它们分别是:
① .js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
② .json 文件(当前页面的配置文件,配置窗口的外观、表现等)
③ .wxml 文件(页面的模板结构文件)
④ .wxss 文件(当前页面的样式表文件)
–Json配置文件
1.Json配置文件的作用
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有 4 种 json 配置文件,分别是:
①项目根目录中的 ==app.json==配置文件
②项目根目录中的 ==project.config.json== 配置文件
③项目根目录中的 ==sitemap.json== 配置文件
④每个页面文件夹中的 ==.json== 配置文件
2.app.josn文件
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。
Demo 项目里边的 app.json 配置内容如下:
1 | { |
简单了解下这 4 个配置项的作用:
①pages: 用来记录当前小程序所有页面的路径
②window: 全局定义小程序所有页面的背景色、文字颜色等
③style: 全局定义小程序组件所使用的样式版本
④sitemapLocation:用来指明 sitemap.json 的位置
3.project.config.json 文件
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的==个性化配置==,例如:(等)
- ==setting== 中保存了编译相关的配置
- ==projectname== 中保存的是项目名称
- ==appid== 中保存的是小程序的账号 ID
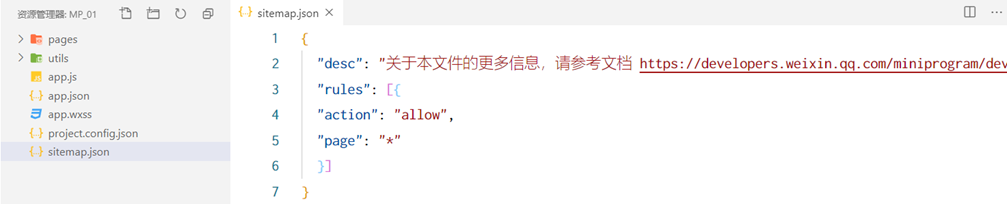
4.sitemap.json 文件
微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来==配置小程序页面是否允许微信索引==。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
注意:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false
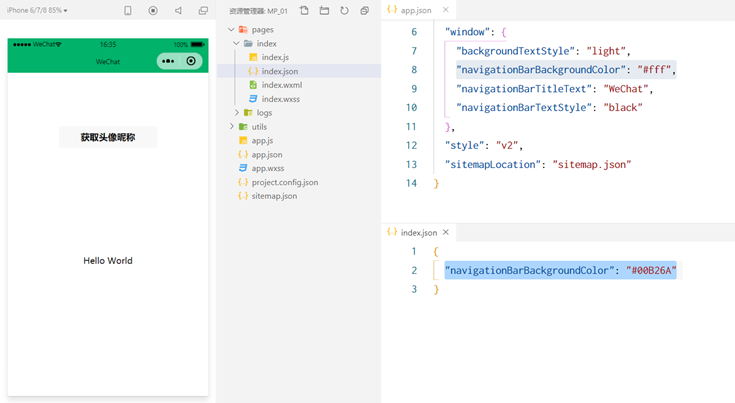
5.页面的 .json 配置文件
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会==覆盖== app.json 的 window 中相同的配置项。例如:
6.新建 小程序页面
只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件,
如图所示:
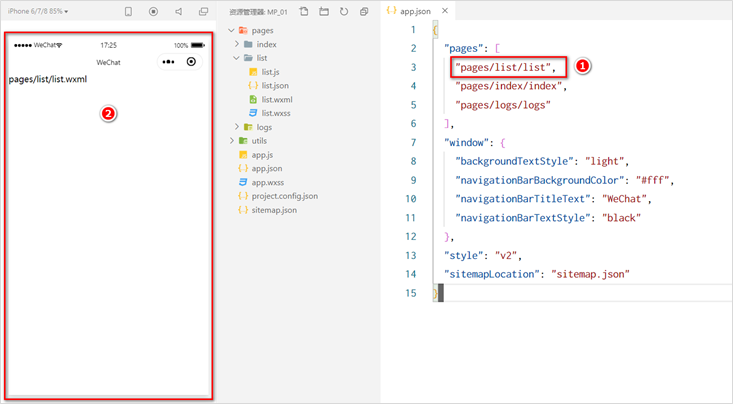
7.修改项目首页
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示:
–WXML模板
1.什么是WXML
WXML(WeiXin Markup Language)是小程序框架设计的一套==标签语言,用来构建小程序页面的结构==,其作用类似于网页开发中的 HTML。
2.WXML 和 HTML 的区别
①标签名称不同
HTML (div, span, img, a)
WXML(view, text, image, navigator)
②属性节点不同
- ```html
超链接1
2
3
- ```HTML
<navigator url="/pages/home/home"></navigator>
③提供了类似于 Vue 中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
–WXSS样式
1.什么是WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,==类似于网页开发中的 CSS==。
2.WXSS和CSS的区别
①新增了 rpx 尺寸单位
CSS 中需要手动进行像素单位换算,例如 rem
WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
②提供了全局的样式和局部样式
项目根目录中的 app.wxss 会作用于所有小程序页面
局部页面的 .wxss 样式仅对当前页面生效
③WXSS 仅支持部分 CSS 选择器
.class 和 #id
element
并集选择器、后代选择器
::after 和 ::before 等伪类选择器
–JS逻辑交互
1.小程序中的 .js 文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
2.小程序中 .js 文件的分类
小程序中的 JS 文件分为三大类,分别是:
①app.js
- 是==整个小程序项目的入口文件==,通过调用 ==App() 函数==来启动整个小程序
②页面的 .js 文件
- 是==页面的入口文件==,通过调用==Page() 函数==来创建并运行页面
③普通的 .js 文件
- 是==普通的功能模块文件==,用来==封装公共的函数或属性==供页面使用
小程序的宿主环境
宿主环境简介
1.什么是宿主环境
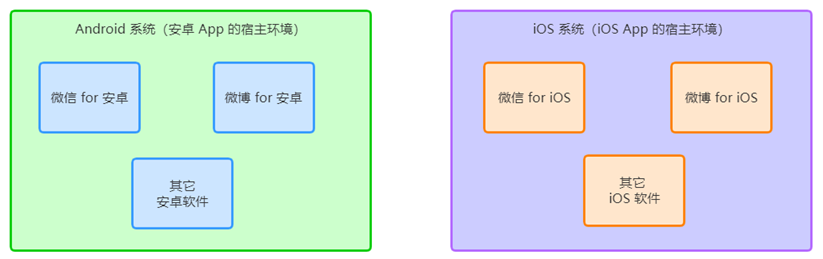
宿主环境(host environment)指的是程序运行所必须的依赖环境。例如:
Android 系统和 iOS 系统是两个不同的宿主环境。安卓版的微信 App 是不能在 iOS 环境下运行的,所以,Android 是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!
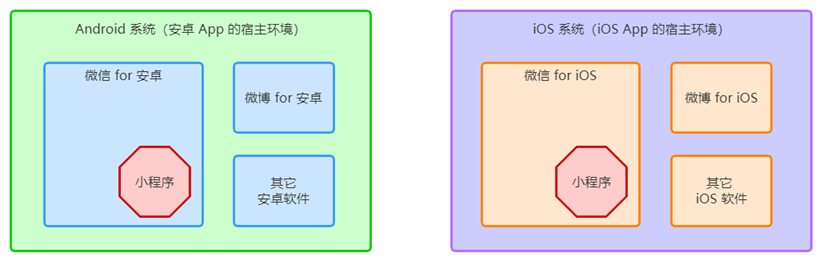
2.小程序的宿主环境
==手机微信是小程序的宿主环境==,如图所示:
小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:
微信扫码、微信支付、微信登录、地理定位、etc…
3.小程序宿主环境包含的内容
①通信模型
②运行机制
③组件
④API
通信模型
1.通信的主体
小程序中通信的主体是==渲染层==和==逻辑层==,其中:
①WXML 模板和 WXSS 样式工作在渲染层
②JS 脚本工作在逻辑层
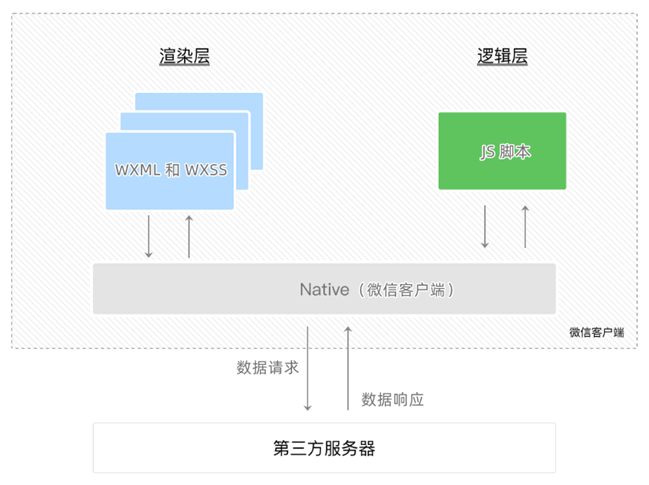
2.小程序的通讯模型
小程序中的通信模型分为两部分:
① ==渲染层(WXML和WXSS)==和==逻辑层(JS脚本)==之间的通信
- 由微信客户端进行转发
② ==逻辑层==和==第三方服务器==之间的通信
l由微信客户端进行转发
5.小程序启动的过程
①把小程序的代码包下载到本地
②解析 app.json 全局配置文件
③执行 app.js 小程序入口文件,==调用 App() 创建小程序实例==
④渲染小程序首页
⑤小程序启动完成
6.页面渲染的过程
①加载解析页面的 .json 配置文件
②加载页面的 .wxml 模板和 .wxss 样式
③执行页面的 .js 文件,调用 ==Page() 创建页面实例==
④页面渲染完成
组件
1.小程序中组件的分类
==小程序中的组件也是由宿主环境提供的==,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:
①视图容器
②基础内容
③表单组件
④导航组件
⑤媒体组件
⑥map 地图组件
⑦canvas 画布组件
⑧开放能力
⑨无障碍访问
2.常用的视图容器类组件
①==view==
- 普通视图区域
- 类似于 HTML 中的 div,是一个块级元素
- 常用来实现页面的布局效果
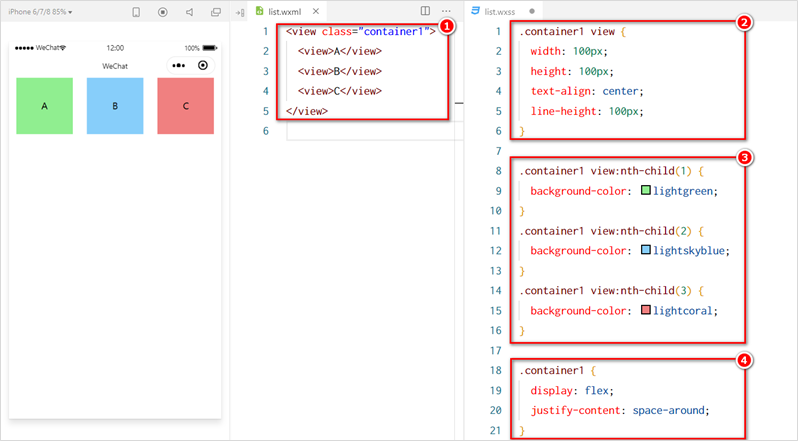
基本使用:实现如图的 flex 横向布局效果:
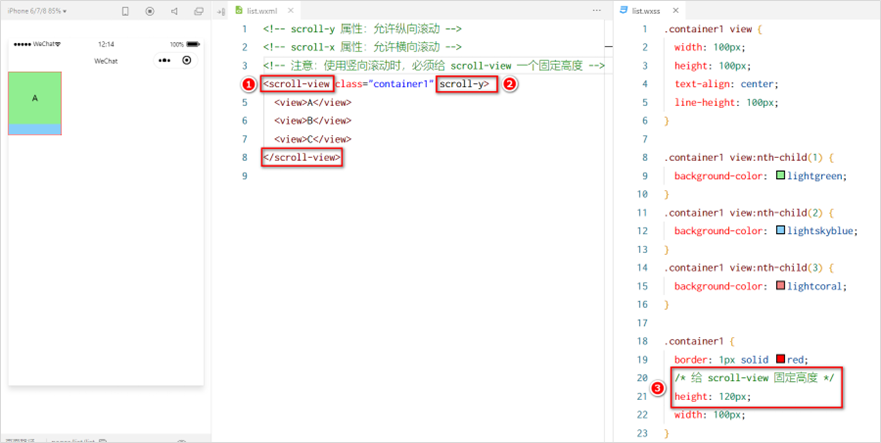
②==scroll-view==
可滚动的视图区域
常用来实现滚动列表效果
③==swiper== 和 ==swiper-item==
轮播图容器组件 和 轮播图 item 组件
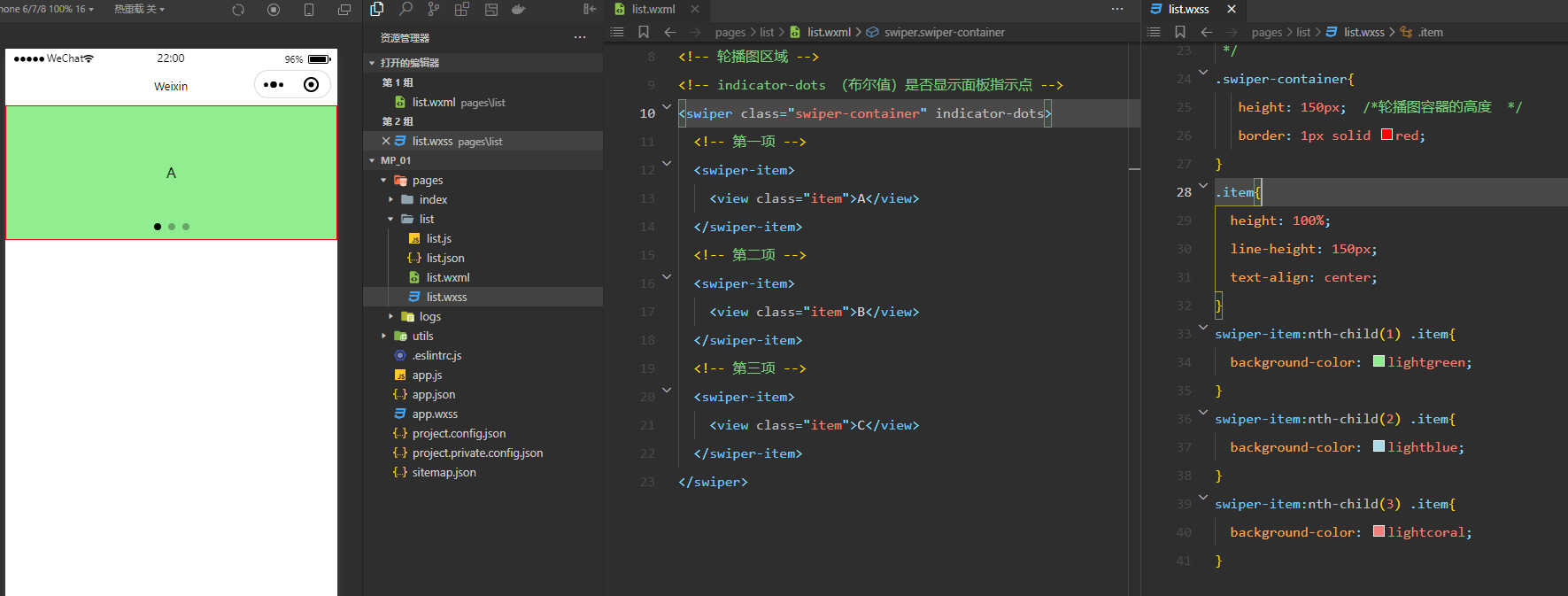
实现如图的轮播图效果:

list.wxml
1 | <!-- 轮播图区域 --> |
list.wcss
1 | .swiper-container{ |
3.swiper组件的常用属性(==一小部分==)
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0, 0, 0, .3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| circular | boolean | false | 是否采用衔接滑动 |