使用 Vercel 和 Github 部署 Hexo 安装以及使用教程

使用 Vercel 和 Github 部署 Hexo 安装以及使用教程
lycheeKing
优点:
- 环境稳定且免费,可以省出维护服务器的精力和开支
- 大佬们一般对服务器有很高的要求,一个服务器通常会专门做一件事情,如果挂博客太低的配置没法有很好的访问性能,太高的配置又是资源浪费,中规中矩的配置却又比上不足比下有余,这时候
静态博客就是个很好的解决方案。 - ==主题好看==
方案细则
把 Hexo 文件放在 Github 上,每次更新文件都推送到 Github 上,由 Vercel 自动拉取构建
创建 Hexo 项目
创建 Hexo 项目直达链接:
这时候就到了创建 Hexo 项目的页面了。
左边的 Git Scope 是你的 Github 账号,右边 REPOSITORY NAME 是你账号下 Hexo 博客仓库的名字,你的博客源文件就存放在这里,名称可以自选
项目可见性就保持 Private,这样别人就看不到你 Hexo 仓库的各种机密信息了,有效保持版权和隐私
最后成功以后,会给你一个二级域名,这个二级域名是属于你的,不会回收,建议可以调试的时候临时使用。
部署完成后,它就和你刚刚所填写的仓库绑定了,一旦你的仓库有什么变化,它就会自动同步部署,全过程大概 2 分钟可以完成部署。
你现在可以点击那个二级域名,就可以看到你的 Hexo 博客了。
但是不建议长期使用。
原因有下:
- 这个
vercel.app域名已经被各大搜索引擎屏蔽,无法被收录 - 这个
vercel.app根域名已经被中国大陆防火长城屏蔽,中国国内无法访问,如果你的读者面向国内,不建议使用
所以建议绑定自己的域名。
绑定域名
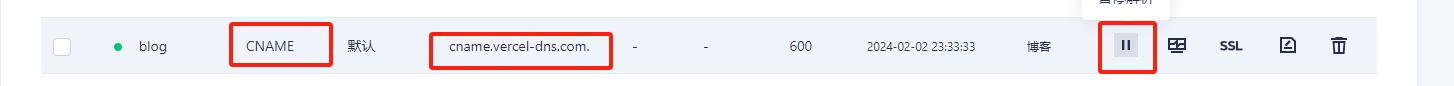
1. 添加域名解析
以DNSPOD为例,点击我的域名 -> 添加记录

==注意:==
- 记录类型 为
CNAME - 记录值为
cname.vercel-dns.com. - 点击 ==开启解析== (一定要有这一步,否则不生效)
2.在vercel中绑定解析的域名
如 blog.xxx.xxx

如图:当下方出现两个==蓝色的对勾==时代表已成功绑定,直接访问解析的域名就行
本地调试安装
在本地安装hexo环境,更改主题/文章后能及时看到,改好以后可以直接 push 代码到你的 Github 仓库,让 Vercel 自动拉取并且部署。
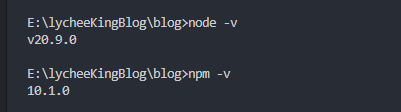
前提:请先安装Node.js (稳定版本)

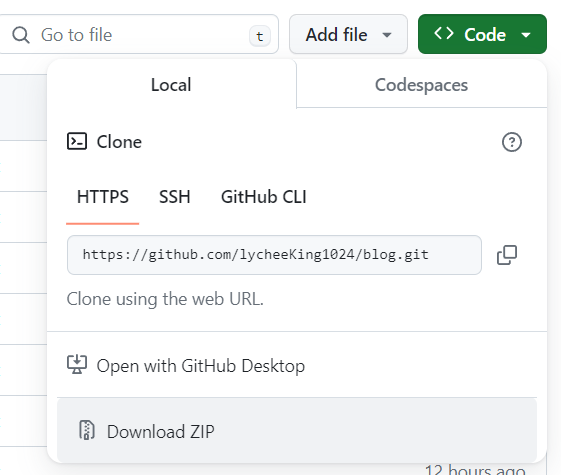
克隆Github仓库
前往你在 Github上的仓库,然后点击 Code,复制 HTTPS 下方的链接

先cd到你打算放博客的文件夹,再使用以下命令克隆你的 hexo 仓库到本地
1 | git clone 粘贴你的链接 |
==注意:== win下会直接出现一个窗口,点击登录github账号即可
因为时privte仓库,所以需要ssh key验证
前往
GitHub -> Settings -> SSH and GPG keys -> New SSH key,直达链接:这里捏将刚复制的内容粘贴到
Key中,Title填你喜欢的,点击保存Add SSH Key。
本地启动项目
- cd 进入到hexo项目中
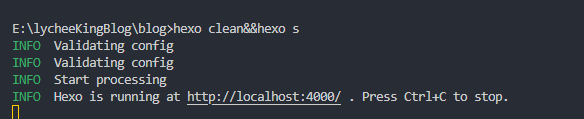
npm install安装项目依赖hexo clean&&hexo s启动项目,默认端口4000,无需改动
hexo clean 是清除之前的缓存
hexo s是指运行 hexo server